| 主题: KindEditor 3.4 发布 |
| 作者: Roddy, 发布日期: 2009-12-19 23:53:31, 浏览数: 12916 |
|
经过2个多月的开发和测试,KindEditor 3.4版本终于正式和大家见面了,非常感谢各位用户的热情反馈和建议,没有你们的支持,就没有KindEditor的进步。
3.4版本在上一个版本基础上增加了许多有用功能,并优化了大量代码。下面介绍一下3.4版本的主要变化和升级时注意事项。 主要变化: 1. 加入了鼠标右键菜单机制,右键点击图片或超级链接,就可编辑相关属性。 
KE.g[id].contextmenuItems.push({
text : '要显示的文本',
click : function(id, menu) { /* 点击后的处理 */ },
cond : function(id) { /* 显示条件 */ }
});
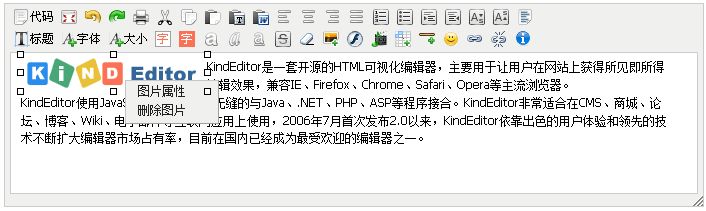
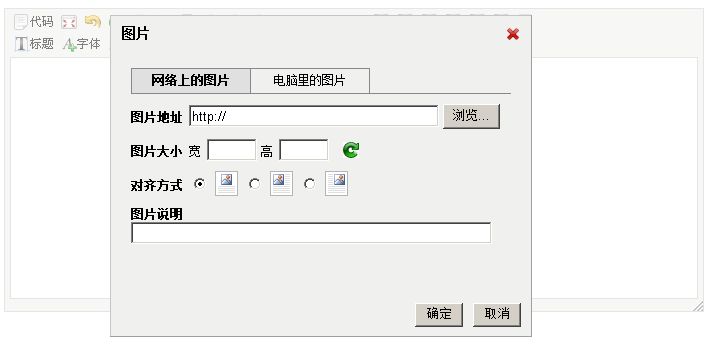
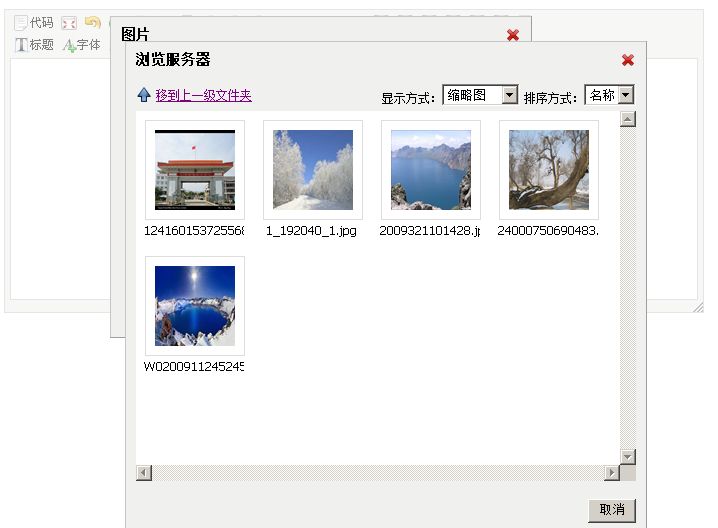
2. 添加了浏览服务器文件的插件,加强了图片编辑界面。   3. 添加了URL定制功能,设置urlType属性就可以定制当前域名下URL的路径格式,具体效果请查看demo-19。
// urlType可指定relative, absolute, domain,分别代表相对路径、绝对路径、带域名的完整URL。
KE.show({
id : 'content1',
urlType : 'relative'
});
4. 可以选择br或p换行方式。不过在IE上选择br换行时有不能居中一行的BUG,这个问题计划在后续版本中解决。如果您比较在意这个BUG建议采用p换行,p行高可设置CSS解决。
//newlineTag可指定br或p
KE.show({
id : 'content1',
newlineTag : 'br' //默认模式
});
5. 插入Flash和视频后用图片显示,主要为了解决在有些浏览器上designMode下不能显示Flash和视频的问题。  6. 默认关闭了过滤模式,这是因为很多用户抱怨他们丢失一些HTML标签和属性。htmlTags过滤规则可直接指定style,如果一个标签包含style将忽略[.]开头的属性。
//以下设置只允许输出font和span标签
KE.show({
id : 'content1',
htmlTags : {
font : ['color', 'size', 'face', '.background-color'],
span : ['style']
}
});
除以上改动之外还有很多新变化和几个BUG修正,更多变更记录请查看源代码压缩包里的docs/CHANGE.txt文件。 升级时注意事项: 3.4版本基本兼容以前的插件,但主程序和样式改动非常多,升级需要谨慎。 1. 3.4版本开始图片上传提交到另外iframe,所以upload.php等上传程序需要加2个parent。 parent.parent.KE.plugin["image"].insert(); 2. 目录结构和以前版本不太一样,直接覆盖会留下垃圾文件。比如default.css的名字变成oxygen.css,plugins目录结构等。 3. 表情默认使用QQ表情,升级编辑器时不要删除以前的表情图片。 4. 默认不包括[插入层]、[日期]、[时间]、[预览]、[插入特殊字符]功能,需要的朋友直接把以前代码拿过来扩展一下。 5. 默认关闭了过滤模式,要开启需要将filterMode属性设置成true。 演示:http://kindsoft.net/demo.php 下载:http://kindsoft.net/down.php |
| 作者: keluo, 发布日期: 2009-12-20 08:47:47 |
|
老鼠老鼠爱大米,爱死你了楼主!!!
|
| 回复 |
| 作者: 笨阿哼, 发布日期: 2009-12-20 16:08:05 |
|
xingtai.cc感谢kindeditor! |
| 回复 |
| 作者: 木子, 发布日期: 2009-12-20 22:51:44 |
|
正在调试中……感觉容易理解和操作
|
| 回复 |
| 作者: [PHP]小左, 发布日期: 2009-12-21 08:51:38 |
|
|
| 回复 |
| 作者: leejon, 发布日期: 2009-12-21 13:12:37 |
|
上传文件能是Java的吗?像FCK那样。
不过Kind的样式比FCK好看多了。 希望能集成Java文件上传的功能。 |
| 回复 |
| 作者: keluo, 发布日期: 2009-12-21 13:32:11 |
|
插入图片时,我想让其src基于web目录,比如:
<img src="/demo/yuemei/uploads/upload_files/month_0912/1221012841.jpg" alt="" border="0" /> 但是如果切换了一次代码模式再看源码,src自动转变成了相对路径: <img src="./../uploads/upload_files/month_0912/1221012841.jpg" alt="" border="0" /> 能不能切换的时候不发生这样的改变? |
| 回复 |
| 作者: 小朱, 发布日期: 2009-12-21 17:42:33 |
|
支持!!!!
|
| 回复 |
| 作者: Roddy, 发布日期: 2009-12-21 21:26:05 |
| 回复 |
| 作者: keluo, 发布日期: 2009-12-22 10:33:18 |
|
强大!必须要好好看文档了
|
| 回复 |
| 作者: 星星, 发布日期: 2009-12-28 23:00:56 |
|
模态窗口里是不是一定用不了 ?是不是模态窗口 不支持iframe?如果能用请帮忙解决一下,我看代码里已经设置过desingMode = "on" 了 |
| 回复 |
| 作者: vv, 发布日期: 2010-01-04 02:20:08 |
|
不錯,方便使用,親和力高! |
| 回复 |
| 作者: xuzhibin, 发布日期: 2010-01-05 10:46:06 |
|
提一点关于表情图片的问题,因为开发过程中,前后台经常是分开部署的,前台显示,后台编辑,所以希望表情图片可以读取远端服务器的路径,或在插入表情的时候可以指定远端文件路径(可在配置文件定义,公共图片一般部署到独立的图片服务器的)。 |
| 回复 |
| 作者: 万法齐观, 发布日期: 2010-02-23 13:09:24 |
|
亲爱的KindEditor:您好!
找了好久的在线编辑器,终于看到可心的了。万分感谢作者的辛勤劳动!非常好! 不过,还是不够满足自己的应用,添加几条建议,希望作者在百忙之中,能够完善! 1. 设置为标题之后,在编辑模式下无法取消,删除格式也没有办法删除标题样式。 2. flash插入界面下,没有上传的功能。 3. 媒体插入界面下,没有上传的功能。 4. 插入代码里没有ASP? <% dim a a = now() response.Write(a) %> 有没有ASP版本的啊? |
| 回复 |